Installation
The AWS API Gateway Lambda Enforcer works using API Gateway’s Lambda authorizer. The enforcer is provided as a Node.js NPM package that can be integrated into an existing Lambda authorizer or used to create a brand new Lambda authorizer.
Prerequisites
- An AWS REST API Gateway
- Node.js and NPM
Installation
Installing the enforcer consists of three main steps:
- Building and deploying the authorizer to AWS Lambda.
- Connecting the Lambda authorizer to API Gateway.
- Configuring first party resources in API Gateway.
Building and Deploying the Authorizer
- Install the enforcer package in your Node.js authorizer project.
- Integrate the enforcer into your authorizer code. The following
index.tsfile can be used as a basis.
- Package and deploy the Lambda code. (Here, we use
esbuildto compile the TypeScript file to./dist/index.js, which can be deployed to the Lambda.)
Connecting the Lambda Authorizer to API Gateway
- Create a Lambda authorizer in your API gateway with the following features:
- Type: REQUEST
- Cache: no cache
- Configure custom response page so that the enforcer can return the captcha pages properly. If the enforcer decides to block it returns “Deny” response and sets the authorizer
context.pxResponseBodywith the block page (HTML or JSON). Therefore, you should change the API Gateway response to display this response body instead of the default.
- Enable CORS for the relevant resources in the API Gateway. Check the box to enable CORS for the Access Denied authorizer response as well.
Enabling Auto-ABR
If your front-end JavaScript makes XHR calls to the API Gateway and you would like to use the Auto-ABR functionality, be sure to add the API Gateway domain to the custom ABR domains variable in the front-end JavaScript snippet. See here for more information.
Configure First Party Resources in API Gateway
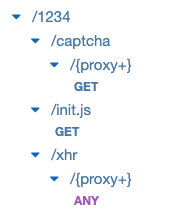
- Unless the first party feature is disabled, first party resources must be configured in the API Gateway. The resource type should be HTTP_PROXY, as they should proxy to HUMAN Security servers. Add the following three main resources:
- sensor script
- captcha script
- xhr requests
APP_ID- the application ID provided by HUMAN Security (e.g.,PX1234).APP_ID_SUFFIX- your application ID without thePXprefix (e.g.,1234).

Custom First Party Endpoints
If any custom first party endpoints are configured in the Lambda code, these endpoints should be added to the above resources in the API Gateway as well.
- If needed, enable CORS for the API Gateway first party resources as well.
- Deploy and stage the API Gateway.