Hype Sale Challenge
The HUMAN advanced solution for securing your limited edition sales

HUMAN Hype Sales Protection offering features the Hype Sale Challenge, an innovation that ensures that real people, not bots, get the limited edition products. Served instead of CAPTCHA challenges, the Hype Sale Challenge provides a user-friendly way of weeding out bot traffic while enabling the site to handle traffic surges. By collecting additional signals during limited-release sales events, the Hype Sale Challenge separates and verifies traffic. It then sends legitimate human customers to complete their purchase. Unlike many legacy tools, the Hype Sale Challenge shifts the focus from blocking bots to allowing humans through. This gives the human users a seamless experience, leads to a much higher conversion rate and happier customers.
What Does The Hype Sale Challenge Allow?
- Isolate traffic: Separate hype sale-related traffic from regular traffic and enforce additional, aggressive detections only on users trying to purchase limited-edition items. This helps better identify bots and allow more human traffic, increasing legitimate buyers’ chances of a successful purchase.
- Improve user experience: Avoid frustrating human customers with CAPTCHA challenges by introducing the Hype Sale Challenge as part of the purchase flow, giving customers a familiar waiting room feel.
- Optimize the website’s infrastructure: In order to handle surges that often accompany hype sales, you can use the Hype Sale Challenge to throttle traffic and prevent your site from going down while also providing a seamless customer experience.
How It Works
- Uses custom_parameters/SKUs to separate traffic between “Hype Sale” and “Regular” traffic
- Forces only the Hype Sale traffic to go through a defined purchase flow and relieves the aggressive rule sets from non-hyped traffic
- Collects additional signals that are streamlined into our detection algorithms
- Categorizing Hype Sale traffic based on a Human scoring mechanism, prioritizing humans, and screening out bots
- Presents a user-friendly “waiting room” experience that can be customized to your needs and preferences
Deploy Hype Sale Challenge
Prerequisites
- Contact HUMAN on Slack or at [email protected] to request the Hype Sale Challenge.
- Hype Sale Challenge is currently supported on a subset of enforcers. Please check with HUMAN support before implementation.
Customization
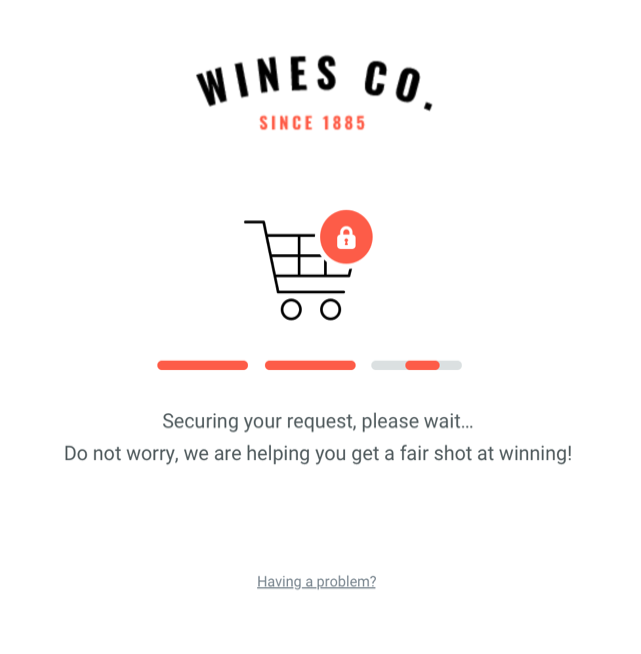
The Hype Sale Challenge can be customized to match the look and feel of your site. See the example below:

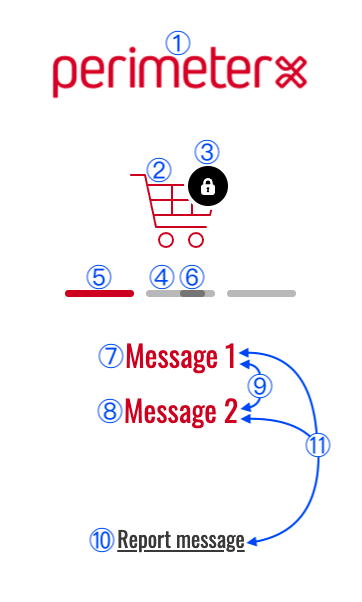
Customization options for the Hype Sale Challenge appearance are provided on the window._pxHypeSaleChallengeCustomization object which includes the following options:
① logoImgSrc, logoImgWidth, logoImgHeight
② cartColor
③ cartCircleColor
④ barColor
⑤ filledBarColor
⑥ movingBarColor
⑦ message1, endingMessage1
⑧ message2, endingMessage2
⑨ messageFontSize, messageColor
⑩ reportMessage, reportMessageFontSize, reportMessageColor, reportMessageHoverColor
⑪ fontFamily, fontUrl

The following is an example of a customization object which uses all available options (the result is in the picture above):
window._pxHypeSaleChallengeCustomization = {
logoImgSrc: 'https://camo.githubusercontent.com/b40be897133c8790af0890b6d6a76aeb56c3086d4f90073b42a449d1d0068499/68747470733a2f2f73746f726167652e676f6f676c65617069732e636f6d2f706572696d65746572782d6c6f676f732f7072696d6172795f6c6f676f5f7265645f63726f707065642e706e67',
logoImgWidth: '258',
logoImgHeight: '65',
cartColor: '#c90a23',
cartCircleColor: '#000000',
barColor: '#c0c0c0',
filledBarColor: '#c90a23',
movingBarColor: '#808080',
message1: 'Message 1',
message2: 'Message 2',
endingMessage1: 'Ending message 1',
endingMessage2: 'Ending message 2',
messageFontSize: '30px',
messageColor: '#c90a23',
reportMessage: 'Report message',
reportMessageFontSize: '22px',
reportMessageColor: '#404040',
reportMessageHoverColor: '#000000',
fontFamily: 'Oswald, sans-serif',
fontUrl: 'https://fonts.googleapis.com/css2?family=Oswald:wght@200;300;400;500;600;700&display=swap'
};
Front-End Implementation
The HUMAN Enforcer will respond to requests that were marked as "Hype Sale" (e.g. when clicking on "Add to cart") with a Hype Sale Challenge ABR (Advanced Blocking Response). This response provides a JSON object containing all the information needed in order to render the Hype Sale Challenge.
First, the Hype Sale Challenge ABR needs to be recognized. It can be done using the following identifiers:
- Status code: 403.
- Content-Type: application/json.
- JSON containing the following key-value pair: blockType: "pxHypeSaleChallenge" (as well as appId and html keys).
Next, an iframe needs to be injected into the page containing the HTML content that was provided within the html key of the ABR JSON, like so:
var i = document.createElement('iframe');
document.body.appendChild(i);
i.contentDocument.open();
i.contentDocument.write(<html>); // provide the value of the html key here
i.contentDocument.close();
Before the iframe is injected, you need to make sure the Hype Sale Challenge callback function was implemented:
window._pxOnHypeSaleChallengeComplete = function() { ... };
If all goes well and the Hype Sale Challenge is completed, the message in the page will be updated accordingly and shortly after the window._pxOnHypeSaleChallengeComplete callback function will be called. **This iwhere you want to provide the code that recreates the user's action which triggered the ABR in the first place (e.g. calling the relevant "Add to cart" function again, resending the original "Add to cart" request, etc.). only this time the request will receive the expected response (instead of the ABR).* When window._pxOnHypeSaleChallengeComplete* has finished its execution, the Hype Sale Challenge iframe will remove itself from the page to allow the user to interact with the page once again.
There is another optional callback that can be implemented:
window._pxOnHypeSaleChallengeFail = function() { ... };
The Hype Sale Challenge will verify its integrity after several seconds and if something went wrong (e.g. there was a problem with network connection or requests were blocked by an ad-blocker) the message in the page will be updated accordingly and the optional window._pxOnHypeSaleChallengeFail callback will be called.
If you want to change the default UX of the Hype Sale Challenge page, you should implement the window._pxHypeSaleChallengeCustomization object (as described in the Customization section) before injecting the Hype Sale Challenge iframe to the page.
Note: the callback functions and the customization object should be implemented at the context in which the iframe was injected (usually the top window) and not within the iframe itself.
Updated 6 months ago